■ 画像拡張子とは?
今回はWEB制作でよく使われる画像拡張子のそれぞれの特徴を解説します。
画像拡張子とは画像データを表示したり圧縮したりするファイルの種類のことで、画像フォーマットとも呼ばれます。
代表的な画像ファイル形式には「.jpg」や「.png」、「.gif」などが挙げられます。
画像ファイル形式は画像の種類で見ると、ビットマップ画像(ラスター画像)とベクター画像の2つの種類に分けられます。
それぞれの特徴について解説していきましょう。
■ ビットマップ画像とは?
ビットマップ画像とは、画像データの表現形式の一つで、画像を色のついた点(画素/ピクセル)が縦横に規則正しく並んだ矩形として表現したものです。
ラスター画像とも呼ばれることがあります。
ビットマップ形式の拡張子としては
- ・JPG /JPEG
- ・PNG
- ・GIF
- ・TIFF
- ・WEBP
などが代表的なビットマップ形式の画像拡張子です。
例えばこちらの画像を最大限拡大してみると・・

↓

このように1枚1枚の四角(ビットマップ)の集合体であることがわかります。
このような形式の画像をまとめて『ビットマップ形式』と呼びます。
■ ベクター画像とは?
一方のベクター画像は、画像を図形を表す数値情報の集合として表現した形式のことで、ベクター画像(ベクトルグラフィックス)と呼ばれます。
ベクター画像の特徴としては画像を点や線分、面などの図形の描画情報の組み合わせとして表したもので、画質を劣化させることなく自由に拡大・縮小や変形ができる利点があるのが特徴です。
WEB制作で使われる代表的なラスター画像拡張子といえば、svgが最も有名なベクター画像の拡張子といえるでしょう。
ロゴマークや図形表現、画像フォントなどを生成する際によく使われる形式です。
下記の画像からもラスター画像と違い、拡大した際に画素で構成されていないことがわかります。

■ 画像拡張子の種類とその特徴
それでは、WEB制作で使われる画像拡張子の特徴を簡単にご紹介します。
- ①JPG/JPEG
JPEG(ジェイペグ)はJoint Photographic Experts Groupの略で、拡張子は「.jpg(. jpeg)」となります。
フルカラー1670万色まで扱うことができるので、色数の多い写真や、グラデーションのように色が細かく変化する画像の保存に適してます。ただし、色の透過はできません。
保存するたびに圧縮率により画像が劣化していくので繰り返し「名前を付けて保存」は画像劣化しますので要注意です。 - ②PNG
PNG(ピング)は、ラスター画像ファイル形式のひとつであるPortable Network Graphicsの略語です。
この拡張子は、背景が透明または半透明のグラフィックを処理できるため、特にwebデザイナーがよく使用しているファイル形式です。
256色を扱える形式と、JPEG同様フルカラー(1670万色)を扱える形式のどちらにも対応可能なため、グラデーション画像にも境目のくっきりしたアイコン画像にも利用できます。 JPEGと違って保存を繰り返しても画質は劣化しませんが、その分画像容量が大きくなりやすいので書き出す際には注意が必要です。 - ③GIF
GIF(ジフ)とはGraphics Interchange Formatの略。
データ容量がとても小さく、背景を透明にすることも可能なので、ロゴやイラストに向いています。
この拡張子の最大の特徴は、アニメーションにも対応していて、パラパラ漫画のようなアニメーション動画をGIFで作ることができます。
色数が最大で256色しか使えないことから、写真を保存する形式としてはあまりお勧めできません。 - ④WEBP
WEBP(ウェッピー)とは、2010年にGoogleが開発した次世代画像フォーマットのことです。
JPGと同じく1670万色以上の色を表現することができます。 JPG・PNGとの違いは、背景透過が可能でアニメーションにも対応している点で、言ってしまえば高圧縮率でJPG・PNG・GIFでできる事は全て対応しているという画期的な画像フォーマットです。
高圧縮率ということで容量が非常に軽く、サイト制作では、SEOの観点からも利用することが推奨されています。
WEBPはSafariではサポートされていなかったのですが、Safariがサポート開始した事により、WEBサイトで使われる画像のWEBP化が進んでます。
唯一の弱点としてはあくまでもWEBサイト上での表現に特化していて、WEBPファイルをデータで貰ってもそのまま開くことはできないため、ファイルの受け渡しにはあまり適していません。 - ⑤SVG
SVG(エスブイジー)とは「Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)」の略で「大きさを変えられるベクター画像」という意味です。
写真のように画像を規則正しく並んだ色付きの微細な点(画素)の集合として表すビットマップ画像(ラスター画像)に対し、ベクター形式では画像を線や面などの図形を表す数値の集合として表現することができ、ビットマップのように写実的で細密な表現は難しいですが、データサイズが小さく、変形や合成が容易で、拡大・縮小しても輪郭などが荒くならないという特徴があります。
WEBサイトではロゴや筆記体などに多く使われます。 - ⑥番外編 TIFF
TIFF(ティフ)はTag Image File Formatの略で、ビットマップ画像を保存する際に使用される画像フォーマットです。
グラフィックス画像処理で一般的に使用されるビットマップ形式の1つです。TIFFファイルは複数の画像を一つのファイルに詰め込むことができます。
印刷関係のお仕事などではよく使われる画像拡張子です。
ただし、TIFFファイルはWEBでは使えませんので番外編とさせていただきました。 - ⑦番外編 EPS
EPS(イーピーエス)とはAdobe社が開発したEncapsulated Post Scriptの略称で、画像ファイルフォーマットの一つです。
フォトショップ(Adobe Photoshop)やイラストレーター(Adobe Illustrator)といったAdobe製品のデザインソフトや、形式が対応しているフリーソフトのみで開けます。
紙に印刷する前提で画像ファイルを作るときに使われる形式で、TIFFと同じくWEBでは使えない形式となっていますので番外編とさせていただきました。 - ⑧超番外編 PDF
PDF(ピーディーエフ)とは、アメリカのAdobe社が開発したファイル形式で、Portable Document Formatの略です。
PDF化とは、デジタルデータを紙に印刷したときと同じような状態のまま、閲覧や編集、保存ができる形式にする事です。
ただし、こちらは画像データではなくファイル形式の拡張子となっており、画像拡張子とは違いますので、超番外編とさせていただきました。
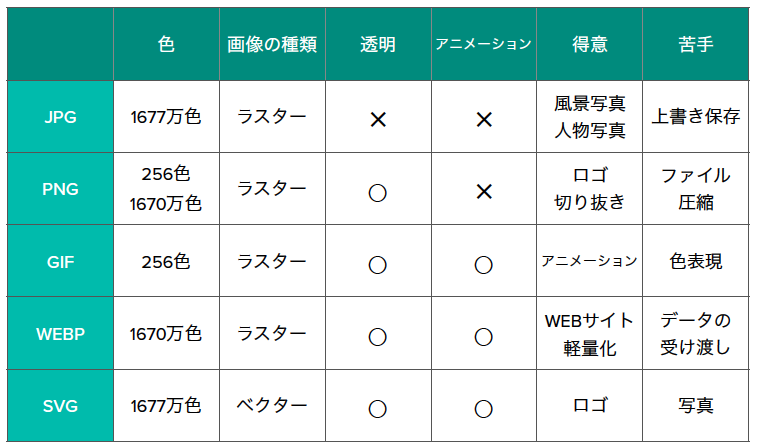
■ 画像拡張子の特徴を使い方を一覧
最後に今回ご紹介したWEBで使える画像拡張子のそれぞれの特徴と使い方を一覧表にしました。

WEBサイトにおいて画像表現というのはユーザーに「印象」を強く与える要素となっておりますので、それぞれの拡張子の特徴と使い方を知ることで、より良いWEBサイトへとなります。
<まとめ>
WEB制作では、主にJPGとPNGが画像拡張子の中心でしたが、SVGやWEBPなどの新しい拡張子の出現もあり、拡張子の知識のアップデートが必須となっているだけでなく、どの拡張子をどの場面で使うのか、どの拡張子はどうゆう時に使うべきなのかを考えながらWEBサイトを作る必要があります。
あと、まだ対応していないブラウザが多いのでWEB制作の現場では認知度はそれほど高くないですが、【AVIF】という次世代フォーマットも出現していますので、画像拡張子はまだまだ進化途中と言えるかもしれません。

(相談&見積り無料)
ご相談はこちら


