Contents
■ アイキャッチ画像とは?
今回はWordPress管理画面で記事投稿をする際にデフォルトで画面の右側にあるはずの「アイキャッチを設定する箇所が表示されない!」という方向けに設定する解決方法をご紹介します。
原因次第としては、いくつかのパターンが考えられますのでそれぞれ解説させていただきます。
■ Case.1 アイキャッチ画像の設定機能がオフになっている
まずはWordPress管理画面→投稿→新規追加からチェック
WordPressの管理画面を開いたら、左のタブから【投稿】→【新規追加】をクリックします。
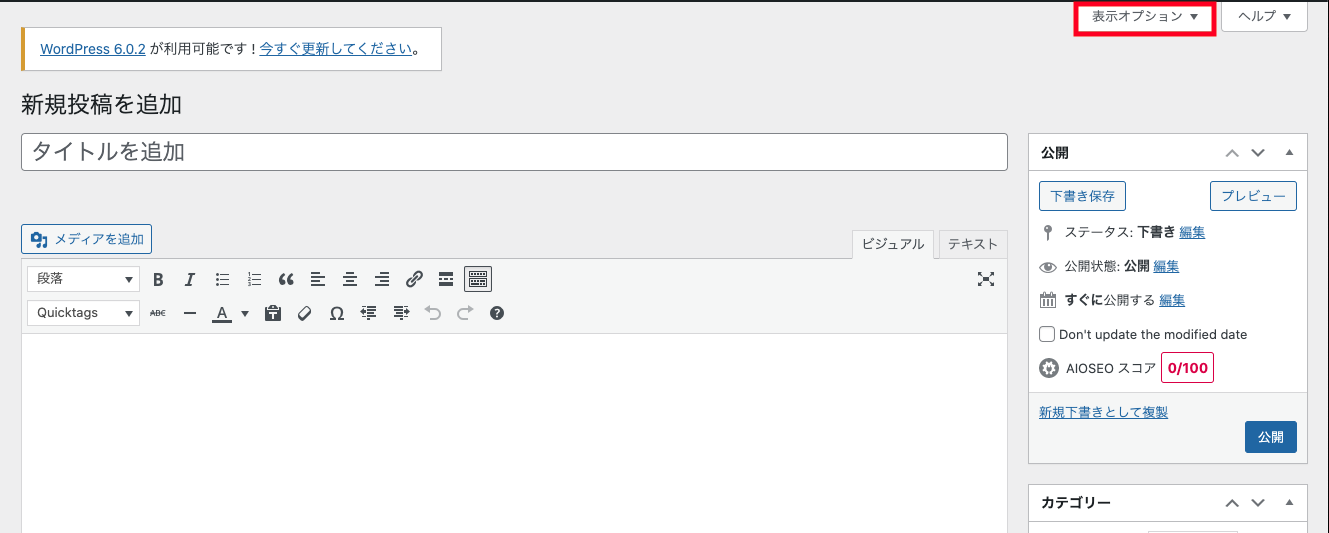
上の画像のような画面が開きますので、右上の「表示オプション」をクリックして下さい。
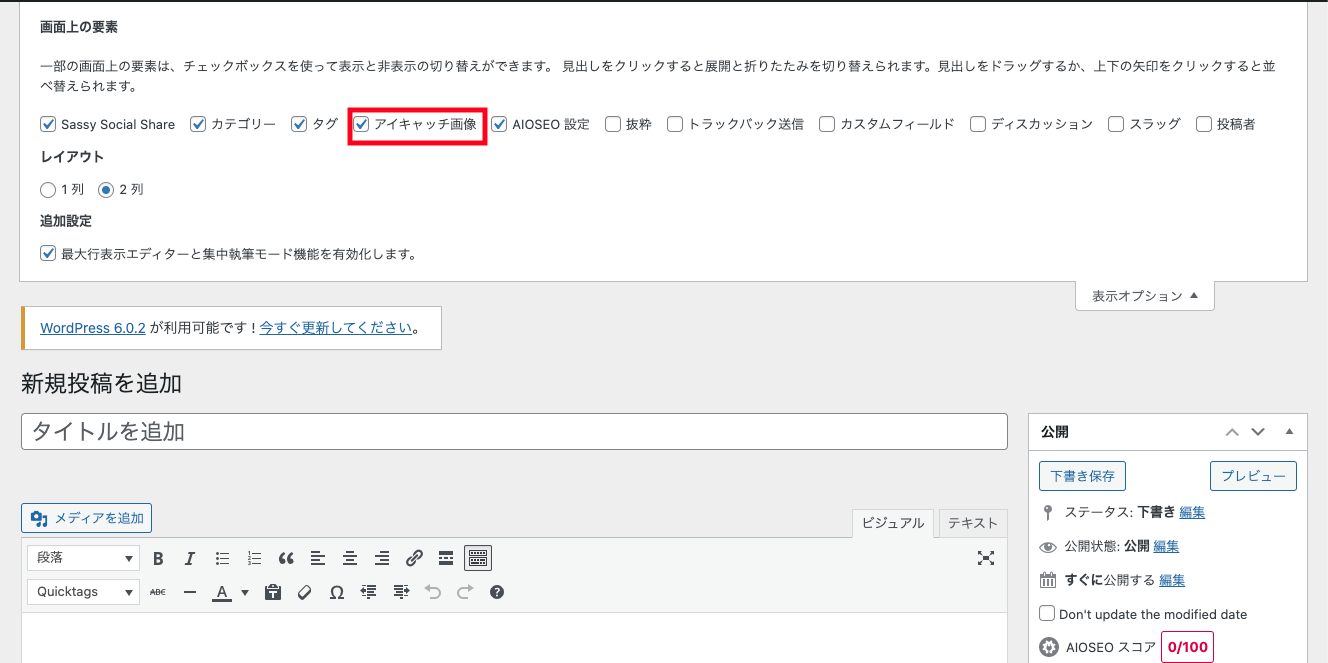
表示オプションをクリックすると「画面上の要素」の下に複数のチェックボックスが表示されてるかと思いますので、その中から「アイキャッチ画像」という箇所にチェックされているか確認してください。チェックが外れている場合はチェックすれば表示されます。
もしチェックが入っているのに表示されない、あるいはそもそも表示オプションの中に「アイキャッチ画像」という選択肢が無い場合、以下で解説する方法を試してください。
■ Case.2 WordPressのテーマをアイキャッチ画像の設定に対応する
Case.1で解決しない場合に考えられる原因は、ご利用されているWordPressのテーマがアイキャッチ設定機能に対応していない可能性があります。
そのケースでは、WordPressのテーマをアイキャッチ画像の設定に対応させる必要があります。
WordPressのテーマをアイキャッチの設定に対応させる為には、WordPressテーマファイル内のfunctions.phpに以下のコードを記述します。
add_theme_support('post-thumbnails');
上記のコードでWordPressのテーマをアイキャッチ画像の設定に対応できましたが、add_theme_support()はafter_setup_themeアクションに追加する必要がありますので、下記のコードのように関数処理の中にadd_theme_support()を入れましょう。
function theme_setup() {
add_theme_support('post-thumbnails');
}
add_action('after_setup_theme', 'theme_setup');
上記の処理でも解決できない場合は、デフォルトの投稿ページではなくカスタム投稿タイプの場合が考えられます。
その場合は以下で解説する方法を試してください。
■ Case.3 カスタム投稿タイプをアイキャッチに対応させる
アイキャッチの設定箇所が表示されない事象がカスタム投稿タイプで生じている場合は、supportsが定義されていない可能性があります。
こちらはカスタム投稿タイプに対応させる機能を定義するもので、これを記述せずに初期値が適用されると、投稿のタイトルと本文のエディターしか有効になりませんので、supportsを定義する必要があります。
定義する方法として、functions.phpのカスタム投稿タイプを定義している箇所を確認し、’supports’ => array(‘title’, ‘editor’, ‘thumbnail’)を追記します。
以下のコードを参考にしてみてください。
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'news',
array(
'label' => 'お知らせ',
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'supports' => array('title', 'editor', 'thumbnail')
)
);
}
以上で完了となります。
<まとめ>
WordPressでアイキャッチ画像の設定箇所が表示されない時の解決方法を解説しました。
まずはWordPressの管理画面上の設定がオンになっていない場合は投稿ページのオプションからオンにする。
それがダメならテーマがアイキャッチに対応していない可能性もあるのでfunction.phpファイルにアイキャッチ設定コードを追記する。
カスタム投稿タイプの場合はfunction.phpに‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’)を追記する。
という上記の方法で試してみてください。

(相談&見積り無料)
ご相談はこちら