Contents
■ ブログ内にソースコードを表示
WEB制作で技術に関するブログを書いたり、読んだりする際にソースコードがブログ内に表示されている記事を読んだ事があるかと思いますが、WordPressのブログでもブログ記事内にソースコードを表示する事ができるようになります。
//テスト こんなやつです
技術の備忘録にもなりますし、コピペしてそのまま使える便利な機能です。
Google Code Prettifyという機能ですが、ブログとして使う事も多いWordPressでは需要の多いサービスです。
今回はそのブログ内にソースコードを表示する方法をご紹介します。
■STEP1 プラグイン【WP Code Prettify】インストール
インストール完了後に[有効化]をして、[設定]へと進んでください。
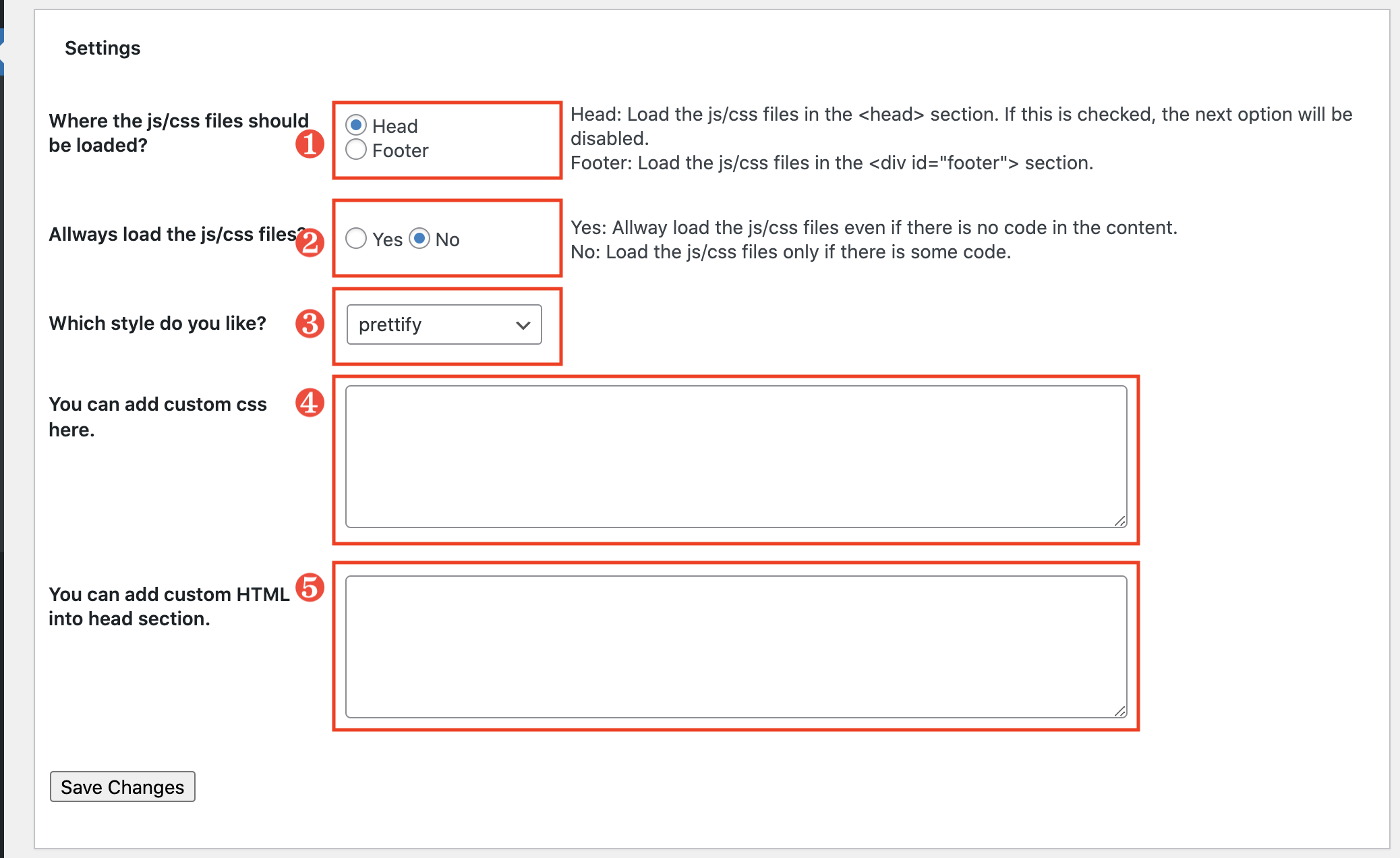
WP Code Prettify設定方法
WP Code Prettifyの設定画面はシンプルですが、全て英語ですのでブラウザの翻訳機能を使って表示させると良いです。
❶についてはjs/cssファイルはどこからロードしますか?という選択画面ですがこちらはheadタグ内に設置する予定ですので[head]を選択してください。
❷は常にjs /cssファイルを読み込みますか?という選択画面ですが、ブログ内にコードが書かれていない場合でも読み込みすると、サイトの表示時間に負荷がかかってしまうので、ここは[No]にしておきます。
❸についてはプルダウンで選択肢が出てきますが、それぞれにフォントや文字サイズ、背景色などの違いがありますので、自由に選択してください。
❹についてはデフォルトでは既にCSSのコードが書かれておりますのでそのまま利用する事ができます。
(私の場合はCSSファイル上で変更できるように、コードをCSSに移行してデフォルトのコードは消しています。)
❺はデフォルトでも空白ですので、ここは空白のままで大丈夫です。
設定が完了すれば左下の『Save Changes』を押して設定を完了してください。
■STEP2 header.phpとfunction.phpに記述
header.phpのhead閉じタグ直前に記述
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js?lang=css&skin=sunburst"></script>
function.phpに記述
// シンタックスハイライト
add_action('wp_enqueue_scripts', 'themeslug_enqueue_script');
function themeslug_enqueue_script(){
wp_register_script('google-code-prettify-js', 'https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian', null, null, false);
wp_enqueue_script('google-code-prettify-js');
}
header.phpやfunction.phpを触る時は必ずバックアップをとっておきましょう。
これでGoogle Code Prettifyを使用する準備完了です。
■STEP3 プラグイン【Add Quicktag】インストール
最後に毎回毎回<pre>~と記述するのは流石にめんどくさいので、あらかじめ任意のコードを登録する事ができるプラグインの『Add Quicktag』をインストールして、投稿画面で直ぐに使えるように設定しておきます。
プラグイン画面から[新規追加]で『Add Quicktag』を検索し、インストール完了後に[有効化]をして、[設定]へと進んでください。
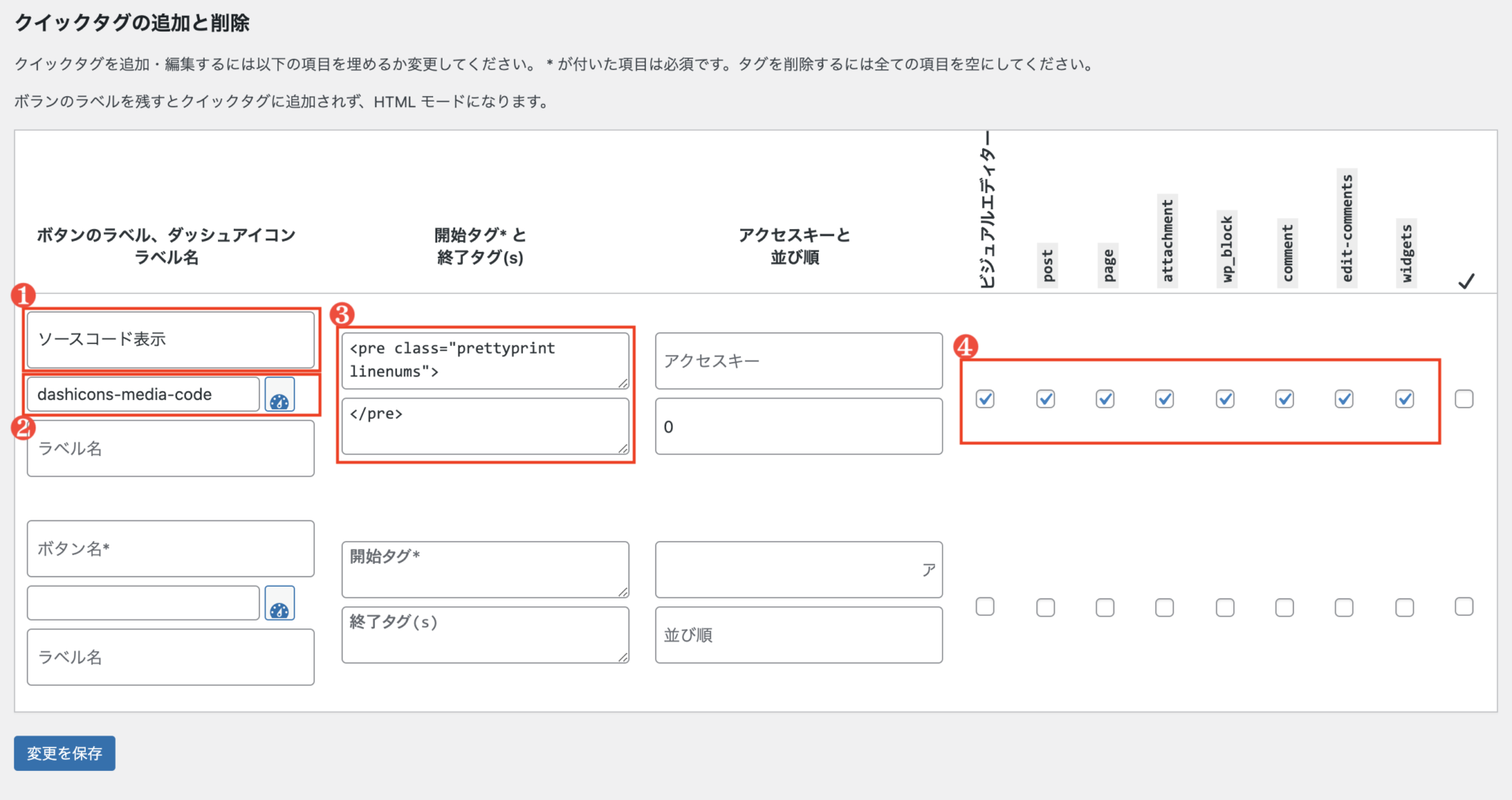
Add Quicktag設定方法
WP Code Prettifyの設定画面はシンプルですが、全て英語ですのでブラウザの翻訳機能を使って表示させると良いです。
❶についてはクイックタグのラベル名です。何についてのタグかを記述しておきましょう。(今回は『ソースコード表示』と記述)
❷は❶で記述したラベル名の横に配置されるアイコンを選びます。
❸には上部に開始タグを記述して、下部に終了タグを記述します。
今回はソースコードを表示させるタグなので下記のコードを記述します。
上部:<pre class=”prettyprint linenums”>
下部:</pre>
❹については全てチェックでOKです。
設定が完了すれば左下の『変更を保存』してください。
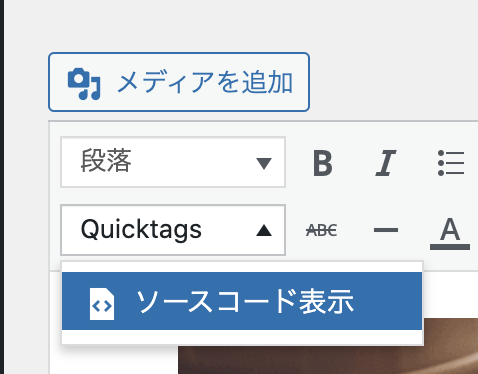
投稿画面に行って、下記の画像のように『Add Quicktag』のボタンが出現していればOKです。
設定しているにも関わらずボタンが出ていない場合はキャッシュクリアしてリロードすると出現します。
<まとめ>
また、制作時に「これどうやるんだったっけ?」となる場合に、ググるよりも自分のQiita記事やコラムから見つける事ができるので、便利な使い方ができると思います。

(相談&見積り無料)
ご相談はこちら