Contents
■ セキュリティ対策に効果的なGoogle reCAPTCHA V3
今回はWordPressのサイト制作において、スパム対策のツールとして利用されているGoogle reCAPTCHA V3 を問い合わせフォームのページのみに表示する方法を解説します。
Googleが提供する「reCAPTCHA (v3)」をWordPressの問い合わせフォームのプラグイン「 Contact Form 7」 に設定した時、全てのページに【reCAPTCHAで保護されています】のロゴ(バッジ)右下に表示されてしまいます。
その結果、全ページにJavaScriptファイルが反映されてしまうので、ページの表示速度が遅くなるという問題が発生します。
今回はその対策として、お問い合わせフォームが設置されているページにだけ「reCAPTCHA (v3)」を読み込ませる方法をご紹介します。
■ Step.1 Contact Form7にGoogle reCAPTCHA V3 を設置
まずは、Contact Form 7にGoogle reCAPTCHA V3を設置します。
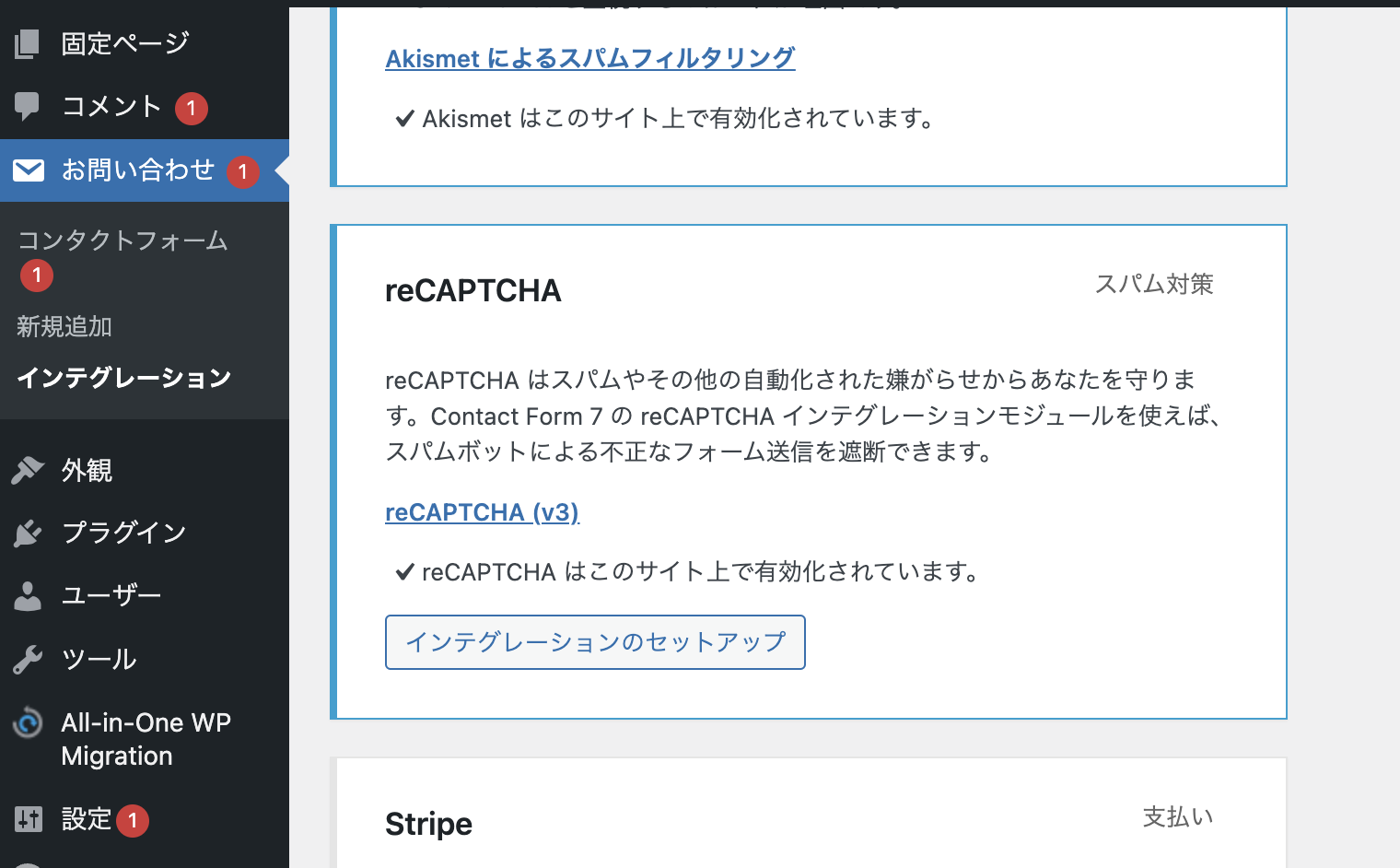
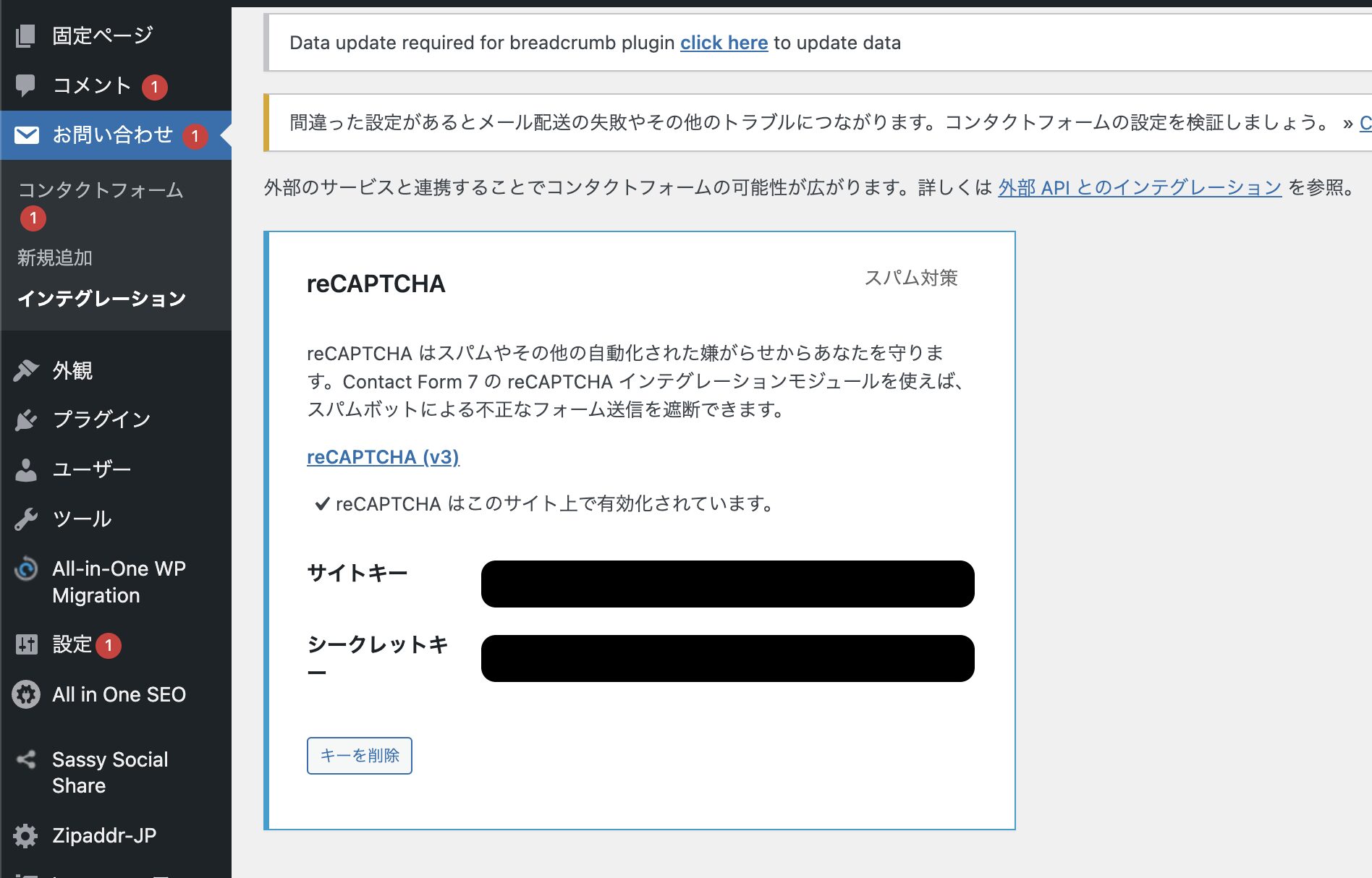
管理画面からContact Form 7の設定画面の一番下「インテグレーション」をクリックして、インテグレーションリストの中からreCAPTCHAまで移動しましょう。

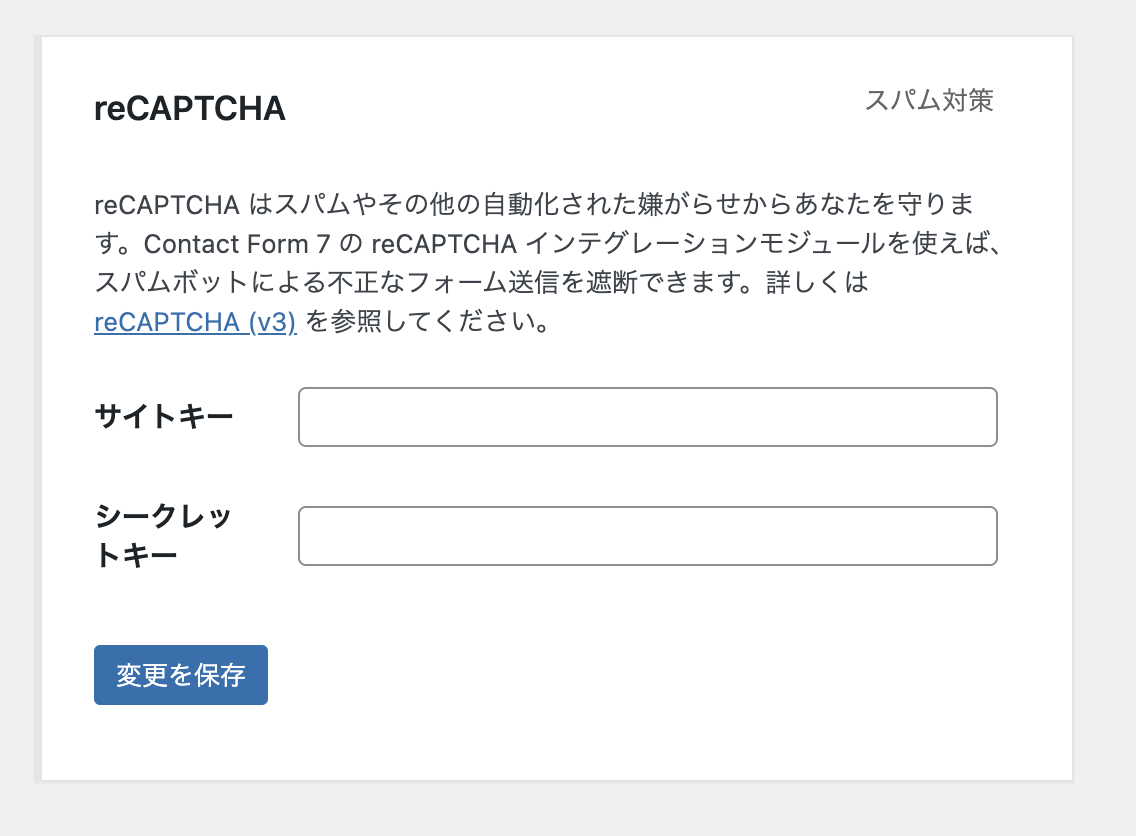
reCAPTCHAまで移動したら枠内の下部にある「インテグレーションのセットアップ」をクリックすると、サイトキーとシークレットキーの入力するエリアが表示されます。
ここにGoogle reCAPTHA V3で取得したサイトキーとシークレットキーを入力します。

■ Step2. Google reCAPTCHA V3で取得したサイトキーとシークレットキーを入力
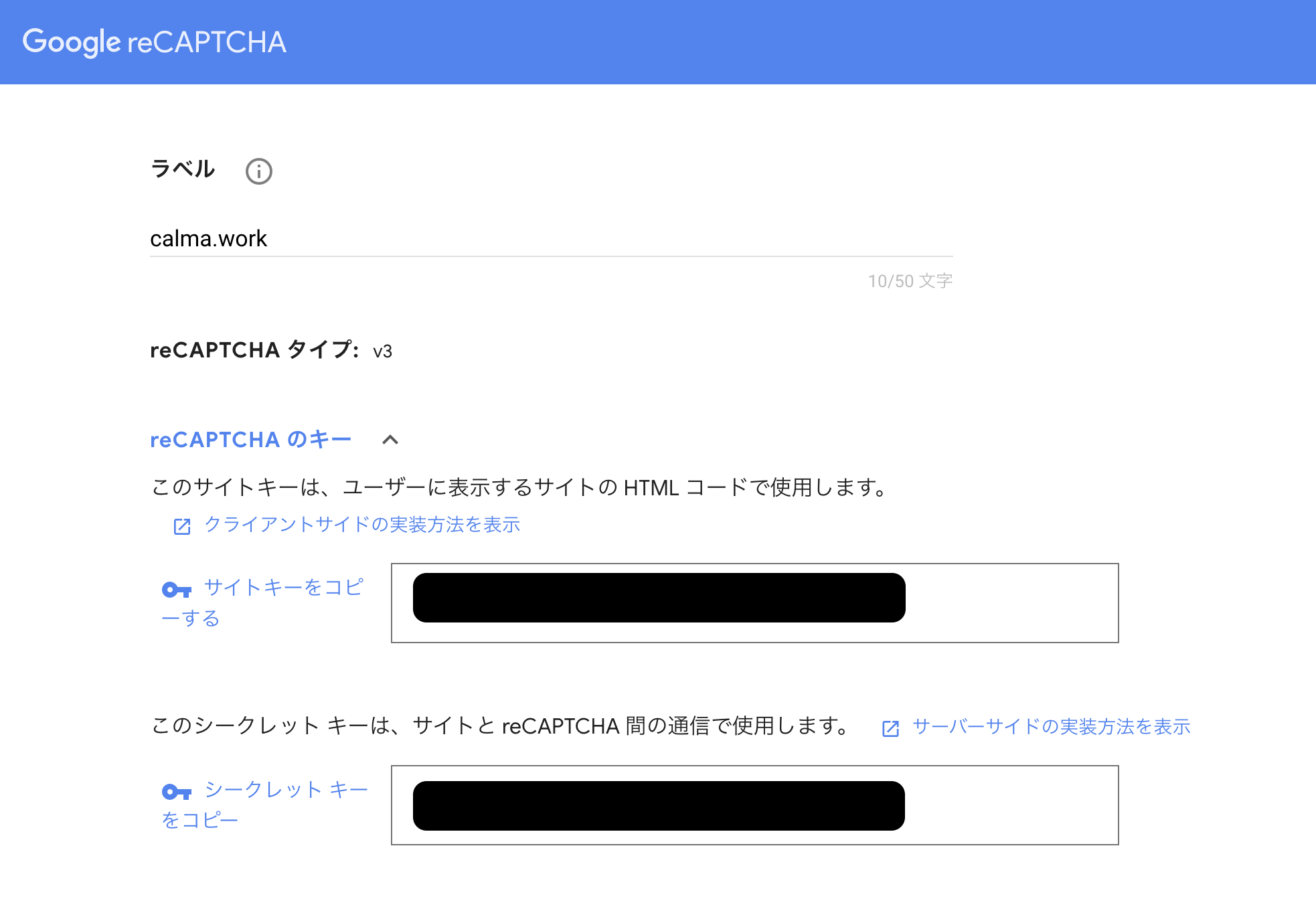
Google reCAPTCHA V3でサイトのドメインを登録後、管理画面に入ることができればサイトキーとシークレットキーを取得することができますので、こちらのサイトキーとシークレットキーを先ほどの画面にコピペしましょう。

コピペ後に「変更を保存」を押して、問題なければ「reCAPTCHAはこのサイト上で有効化されています。」と表示されますので、サイトにリキャプチャが設定されていることがわかります。
念の為、サイト画面も表示して全てのページの右下にリキャプチャのロゴが表示されているのか確認しておきましょう。

■ Step.3 function.phpにコードを追加する
リキャプチャが全ページに表示されていることが確認できれば、最後のステップとして問い合わせフォームのページのみに表示させるようにfunction.phpに下記のコードを追記します。
// お問い合わせページを除き、「reCAPTCHA」を読み込ませない
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
今回は問い合わせページのディレクトリ名が「/contact」だったので、2行目は「’contact’」にしていますが、ここはディレクトリ名に合わせて変更してください。
function.phpに記述が終わり、ファイルを更新すればサイトを確認して、問い合わせページのみにリキャプチャのロゴが表示されていれば設定は完了です。
<まとめ>
WordPressでContact Form 7使う場合に、スパム対策としてreCAPTCHAを設定するのが効果的なのですが、サイトの読み込み速度が気になり設置をためらっていた方は、今回の方法を試してみてはいかがでしょうか。

(相談&見積り無料)
ご相談はこちら