Contents
■ HTTPセキュリティヘッダーとは?
今回はWordPress管理画面のサイトヘルスに「推奨セキュリティヘッダーがインストール済みではありません」という表示が出ている方向けにセキュリティヘッダーを設定する方法をご紹介します。
上記の文言はプラグイン『Really Simple SSL』をインストールしていれば出てくる文言ですが、HTTPレスポンスヘッダーをセキュリティ目的で利用する”HTTPセキュリティヘッダー”は、適切に設定することでWebサイトが攻撃に利用されるのを防いだり、サイト訪問者の安全性を高めることができます。
この辺りの、サイトセキュリティの専門的なところをより詳しく知りたい方は別の方の技術的なブログを読んでくださいね。今回の記事では「.htaccess」ファイルにコードを少し追加するだけの簡単な方法をご紹介させていただきます。
■STEP1 WordPressのサイトヘルス画面
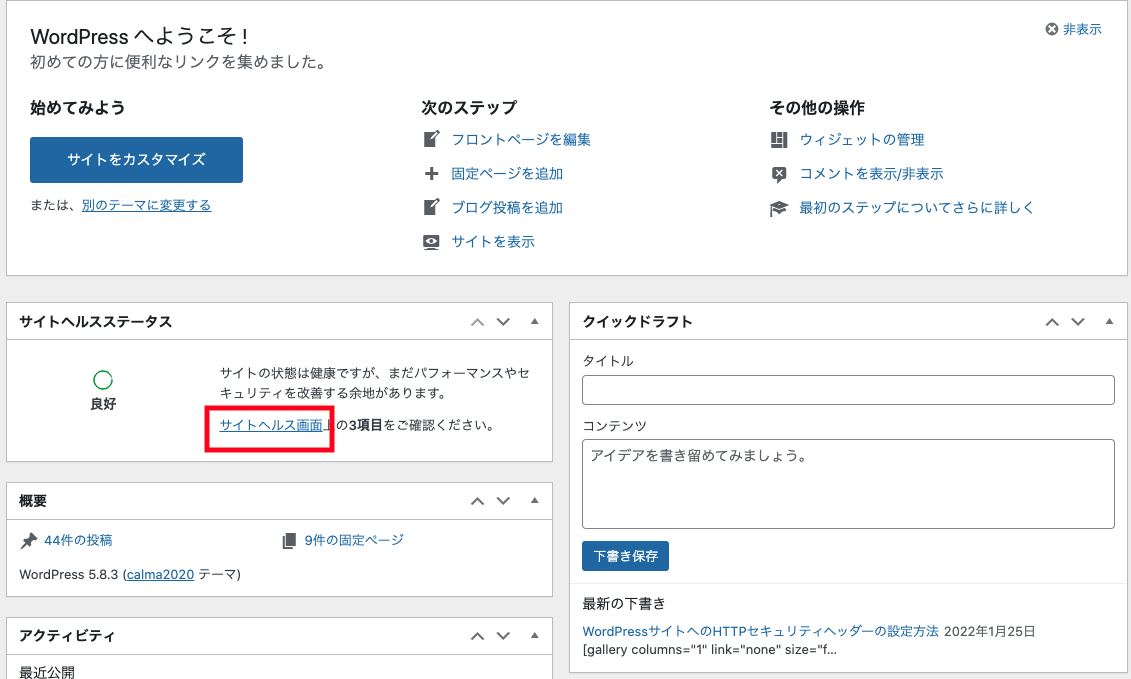
まずはWordPress管理画面→サイトヘルスからチェック
WordPressの管理画面を開いたら、左のタブから【ダッシュボード】をクリックします。
2段目の左側に「サイトヘルスステータス」が出てると思いますので、青くなってる「サイトヘルス画面上」というリンクをクリックして下さい。
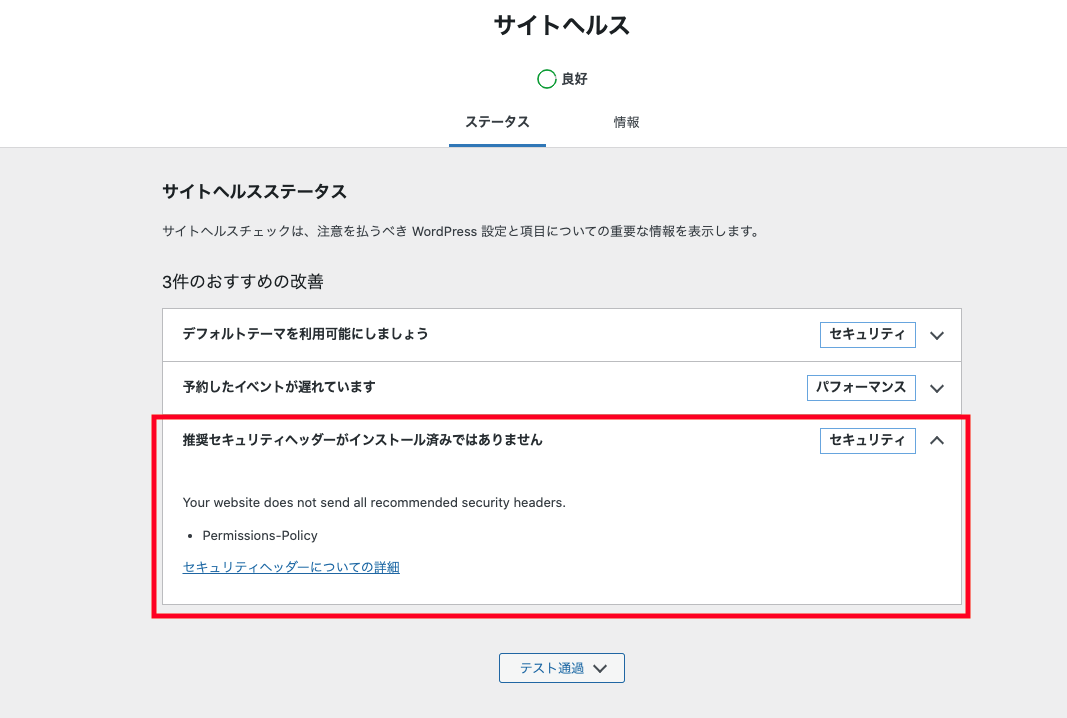
サイトヘルス画面にて上記画像の赤枠のように「推奨セキュリティヘッダーがインストール済みではありません」と表示されていれば、セキュリティヘッダーが未設定で今回の設定対象となりますので、このまま設定へと進んでください。
文言が出ていない場合は既にセキュリティヘッダーが設定されている可能性が高いです。
■STEP2 HTTPセキュリティヘッダーの分析ツール
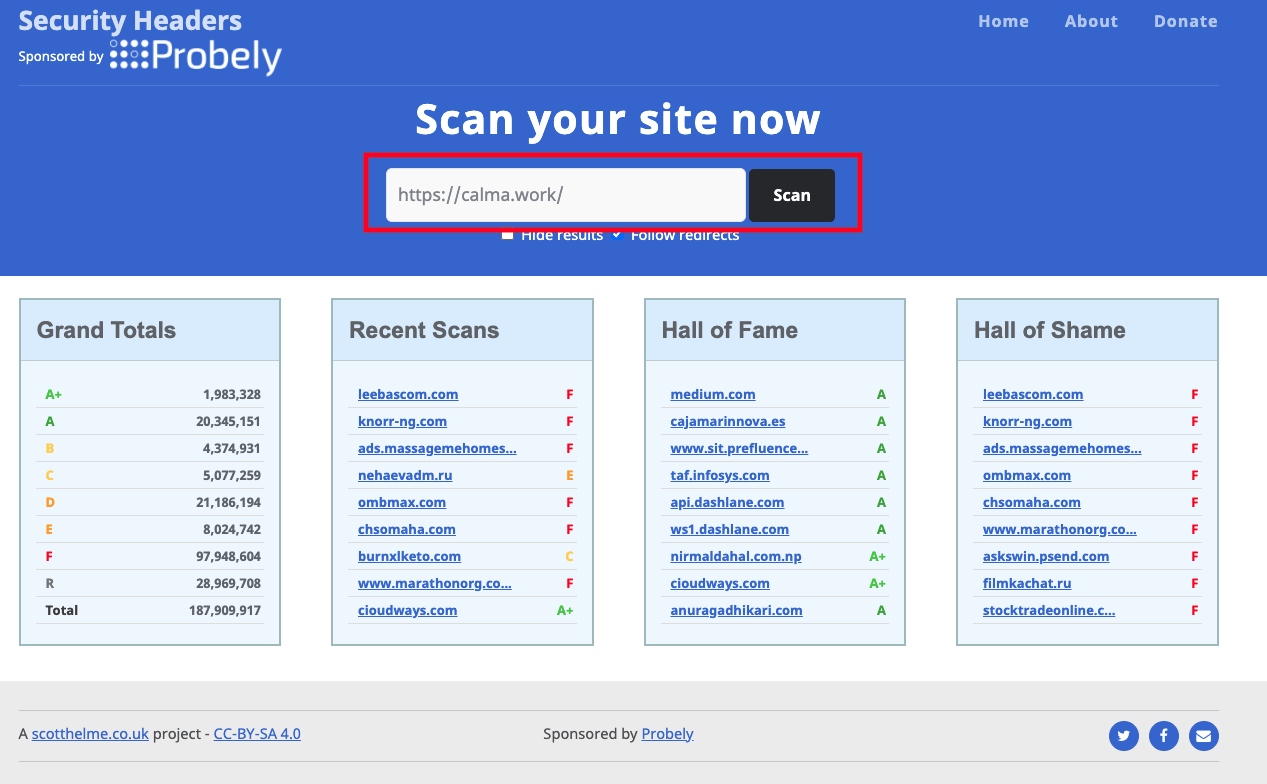
次に、WordPress管理画面だけでなく、現状把握の為にHTTPセキュリティヘッダーの状態を分析してくれるWebツール『Security Headers』等の外部の分析ツールを使用して、サイトの状態をチェックしましょう。
→https://securityheaders.com/
英語サイトなので一見わかりにくいですが、こちらの分析ツールの使い方はシンプルです。
一番上に表示されてる検索窓内に、HTTPセキュリティヘッダーを分析したいWebサイトのURLをコピペして貼り付けて、右側の「Scan」を押して下さい。
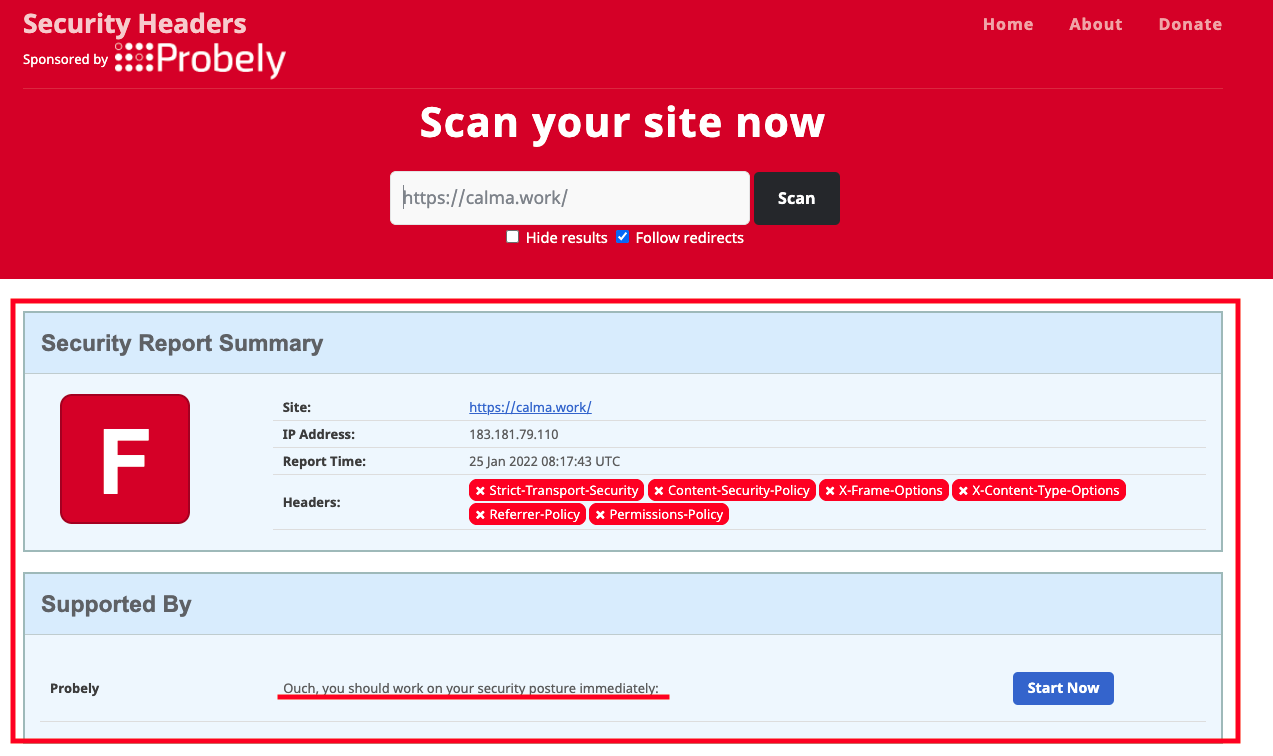
HTTPセキュリティヘッダーが設定されていなければ上記のように「F」判定されてしまいます。
分析サイト画面が急に真っ赤になるのでヤバそうな雰囲気しかありませんね。
一番下に表示されてる文面も日本語に訳すと「Ouch, you should work on your security posture immediately(痛い、あなたはすぐにあなたのセキュリティ姿勢に取り組むべきです)」ボロカスですね。。笑
早速設定していきましょう。
■STEP3 「.htaccess」ファイルの編集
設定方法としてはシンプルで、「.htaccessファイルにコードを追記」する事です。
直ぐに終わりますので、早速FTP上からWebサイトのWordPressがインストールされている一番上のディレクトリから「.htaccess」ファイルを開いて下さい。
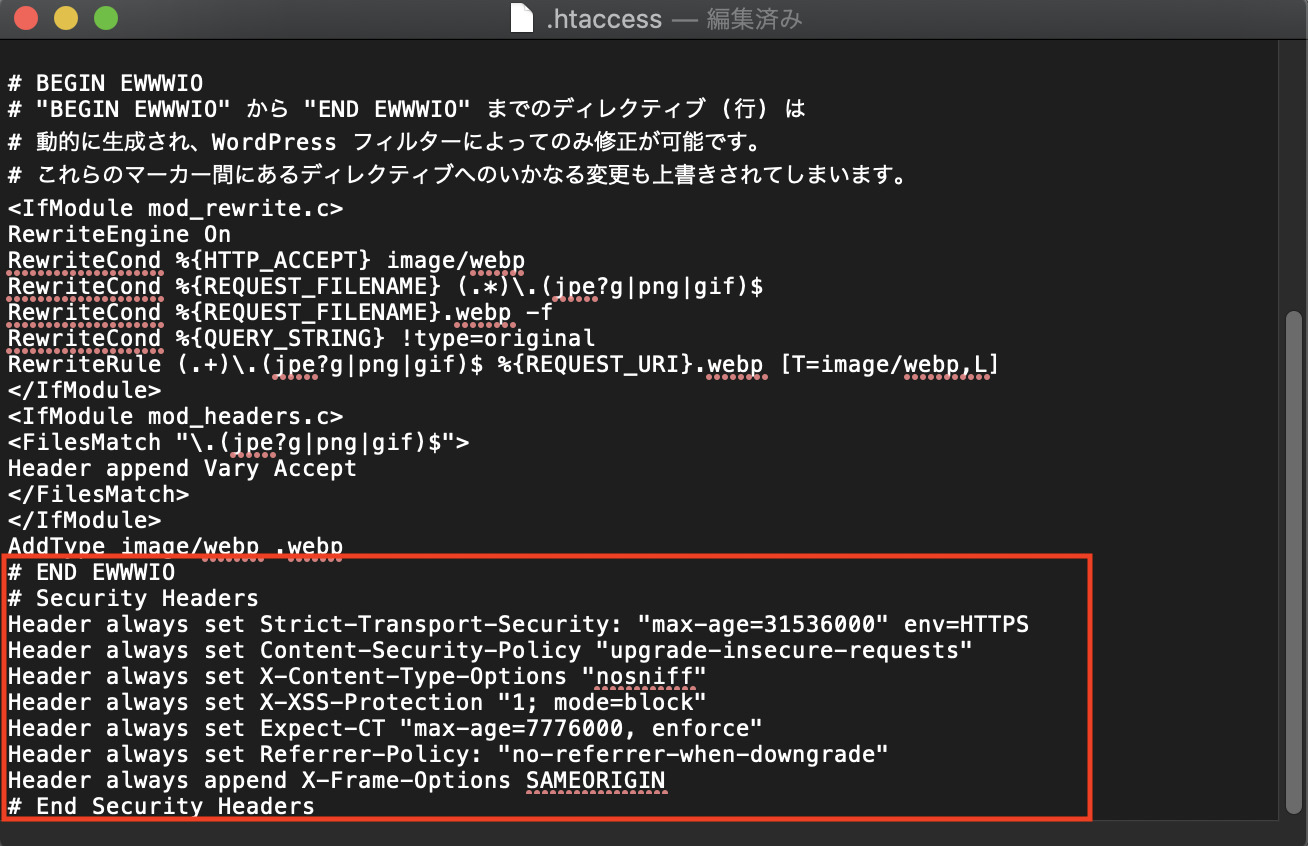
「.htaccess」ファイルを開くと、既にいろいろ記述がされてるかと思いますが、「他のソースコードは一切触らず」に一番下に下記のコードを「追記」してください。
(※「.htaccess」ファイルの他のコードを触ってしまうとサイトが崩れたりエラーの原因となります。)
# Security Headers Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS Header always set Content-Security-Policy "upgrade-insecure-requests" Header always set X-Content-Type-Options "nosniff" Header always set X-XSS-Protection "1; mode=block" Header always set Expect-CT "max-age=7776000, enforce" Header always set Referrer-Policy: "no-referrer-when-downgrade" Header always append X-Frame-Options SAMEORIGIN # End Security Headers
上記コードをコピペして、下の画像のように一番下に貼り付けてください。
コードを追記できれば設定は完了ですので、「.htaccess」ファイルを閉じてください。
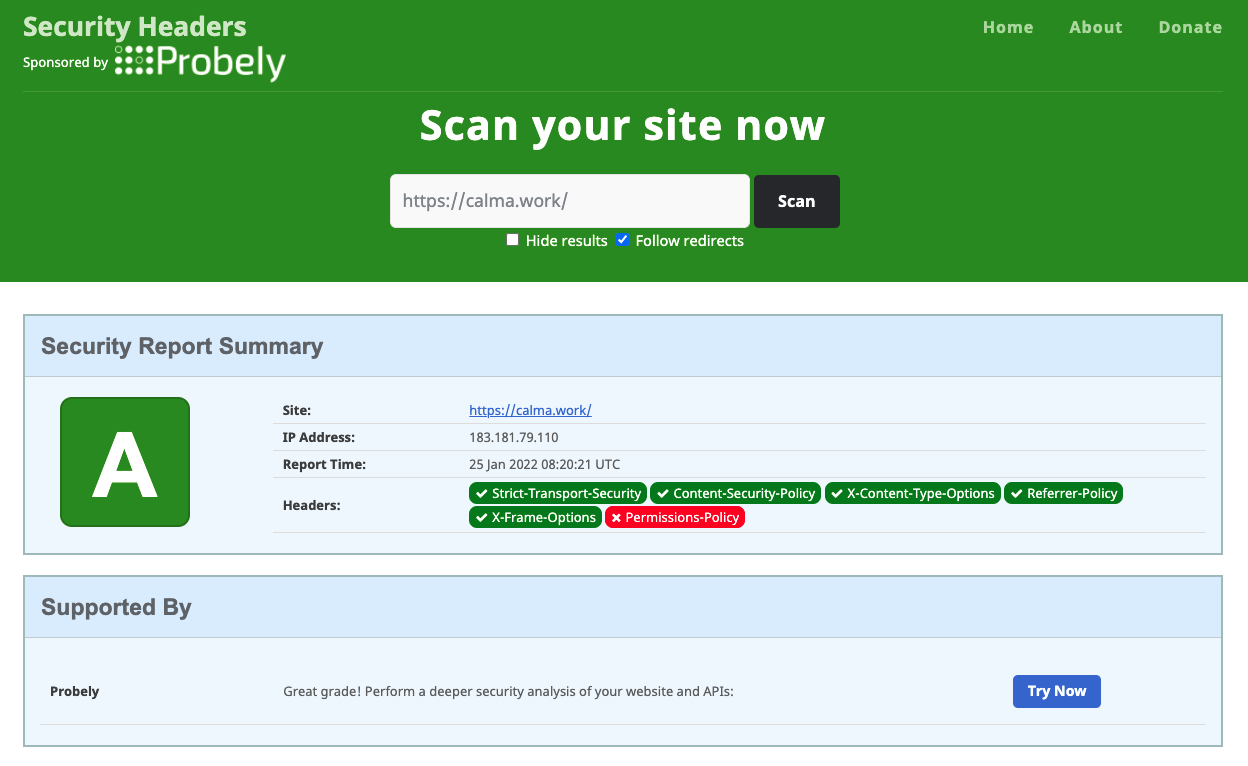
「.htaccess」ファイルをサーバーにアップして更新ができれば、再度分析ツールでサイトURLを確認しましょう。
ちゃんと設定できれいれば「A」判定へと変更されていると思います。
未設定時に真っ赤だった分析結果画面も緑色に変わってますね。
でも、よく見ると一つだけ赤い箇所が。。
この「Permissions Policy」も設定できますので、再度「.htaccess」ファイルに戻って先ほど追記したコードの下に更に下記のコードを追記してください。
<IfModule mod_headers.c>
Header always set Permissions-Policy “geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);”
</IfModule>
上記を追記して再度「.htaccess」ファイルを更新してください。
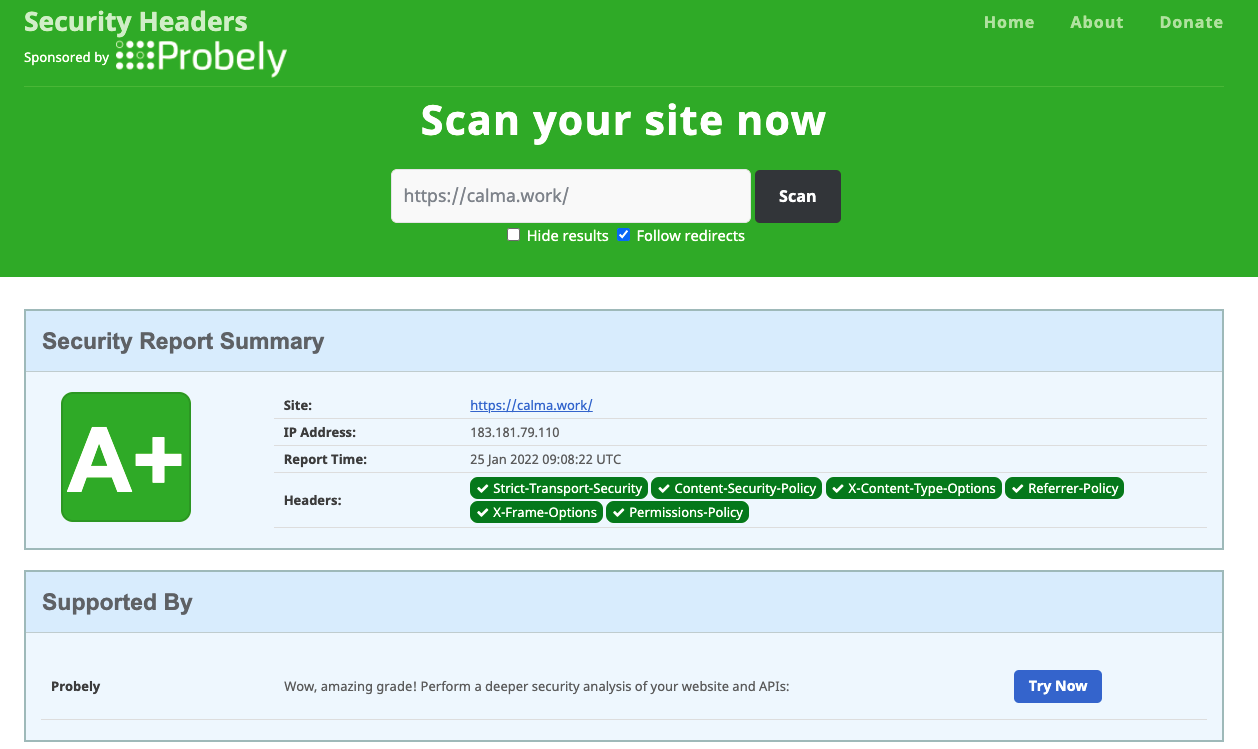
更新ができれば再度分析ツールにてチェックしましょう。
「A +」まで上昇しましたね。
一番下に書かれてる文言も翻訳すると大きく変更されているのがわかります。
「 Wow,amazing grade! perform a deeper security analisys of your website and API(うわー、すごい成績! WebサイトとAPIのより深いセキュリティ分析を実行します)」
良いコメントに変わりましたね。これで設定は完了です。
<まとめ>
「.htaccess」ファイルにコードを追記して更新するだけで比較的簡単に設定ができますので、未設定の方は設定する事をオススメします。(「.htaccess」ファイルは必ずバックアップをとってから編集してください。)
Calmaでは中小企業様や個人事業主様に向けたGoogleアナリティクスの解析やコンバージョン設定のアドバイスもおこなっています。
自社のWebサイトを効果的に運用し、問い合わせや商品購入などを増やしたい方は、お気軽にご相談ください。

(相談&見積り無料)
ご相談はこちら